¿Cómo Crear un Formulario con Múltiples Pasos con Elementor Free?

¡No busques más! No se necesita comprar la versión Pro de Elementor para crear un moderno formulario multipasos (también conocido como multistep). En este artículo, te enseñaremos a diseñarlo en tu sitio web utilizando Elementor GRATIS y un plugin extra que también es gratuito.
Primer Paso: Instalar Royal Addons

El primer paso va a ser descargar y activar el plugin “Royal Addons”, el cual lo puedes encontrar en Plugins > Añadir Nuevo > y en la barra buscadora lo buscas por el nombre. Este plugin tiene una versión premium, pero tranquilo que con la gratuita podrás realizar este excelente formulario dinámico.
Segundo Paso: Colocar el Form Builder

Una vez instalado y activo el plugin, te vas a dirigir al editor de página de Elementor y vas a buscar el widget que diga “Form Builder” y lo colocas en la parte que más te guste de tu web.
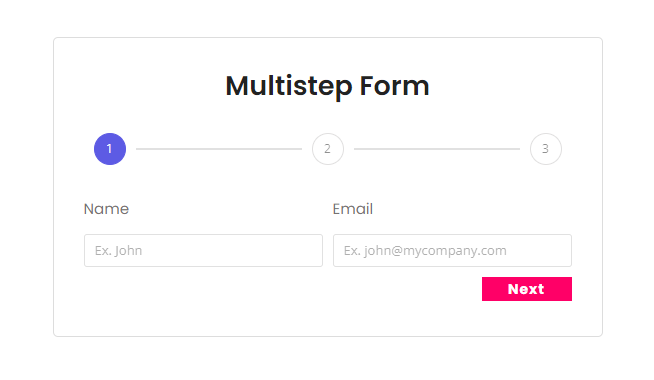
Cuando lo coloques verás un formulario común y corriente, pero no te preocupes, vas bien; solo hay que configurarlo correctamente.
Tercer Paso: Configuración
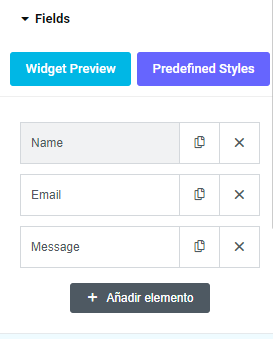
Fields
¡Vas muy bien! Ahora toca configurar el formulario en “pasos” con las funcionalidades que necesites. Para ello, manteniendo seleccionado el widget, vas a dirigirte a Contenido > Fields, y verás algo como esto:

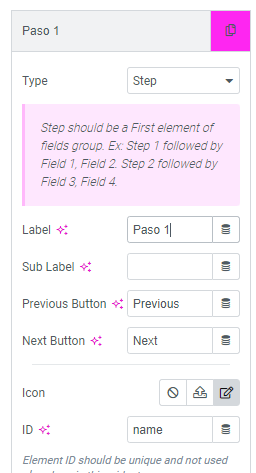
Para no confundirte, te recomiendo borrar todas esas casillas que vienen predeterminadas y empezar de cero. Para crear un “paso” o “step”, debes seleccionar el “elemento” y se desplegarán unos campos:

Tal cuál figura en la imagen, en el campo de “Type” deberás seleccionar la opción de “Step” para configurar el “paso”. Luego, en “Label” y “Sub Label” posrás ponerle el nombre que más te guste o dejarlo vació si prefieres que no diga nada. En “Previous y Next Button” pondrás el texto que quieres que aparezca en el botón de continuar al proximo o anterior paso.
Una vez termines cierra la viñeta y añade otro elemento, el cual será el contenido que tendrá el paso (puedes agregar cuantos elementos desees). Cuando despliegues la lista de “Type” podrás seleccionar la opción que mejor se ajuste a tus necesidades como email, number, name, etc.
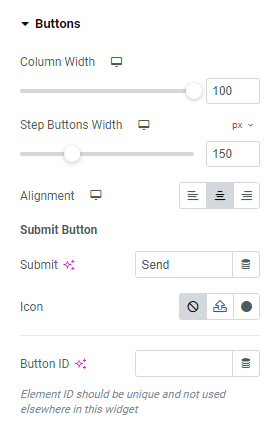
Buttons

En la sección de “Buttons” podrás personalizar el botón final de “Enviar” una vez que el usuario complete el formulario.
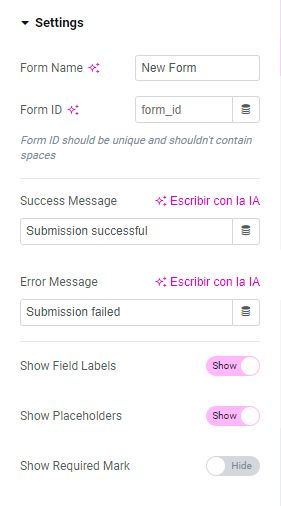
Settings

En “Settings” personalizarás el nombre del formulario y los mensajes de “formulario enviado con exito” o por el contrario “error”.
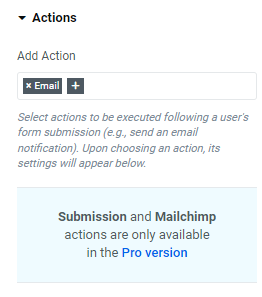
Actions

En “Actions” seleccionarás donde quieres recibir los formularios que te envíen (la versión gratuita te permitirá elegir un Email, mientras que la paga plataformas como Mailchimp).

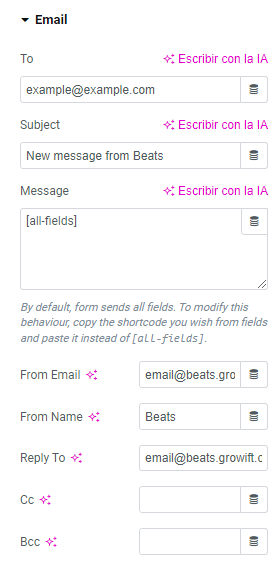
En “Email” pondrás el mail en donde quieres recibir las notificaciones de nuevos formularios, y podrás modificar el asunto y el mensaje predeterminado, entre otras cosas.
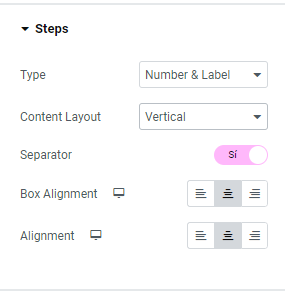
Steps

Por último, en “Steps” simplemente, personalizarás como quieres que se vea el indicador del paso.
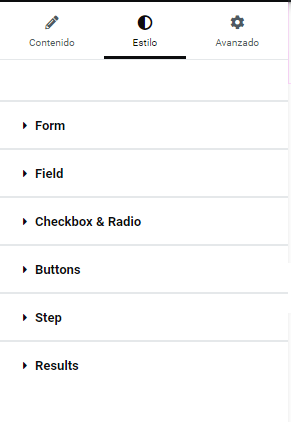
Cuarto Paso: Personalizar

El cuarto y último paso, será personalizar el formulario con los colores tamaños y fuentes que desees, desde la pestaña de “Estilo”.