Diseño Responsive

Aprende todo sobre el diseño responsive en el mundo digital, bien explicado y fácil de entender, con ejemplos.
Tener un sitio web con un diseño responsive se ha vuelto crucial para cualquier empresa o entidad en línea. En este artículo, exploraremos qué es un diseño responsive y por qué es tan importante para el éxito en línea.
¿Qué es el Diseño Responsive?
En pocas palabras, una pagina web responsive es aquella que se adapta a diferentes dispositivos y tamaños de pantalla.
El contenido y el diseño del sitio web se ajustan automáticamente para brindar una experiencia óptima tanto en computadoras de escritorio como en dispositivos móviles, como smartphones y tablets.
¿Necesitas un Sitio Web Responsive?

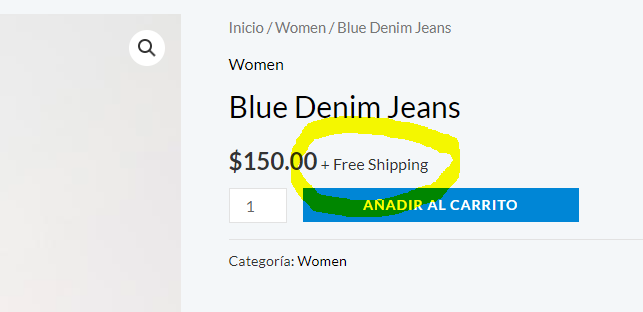
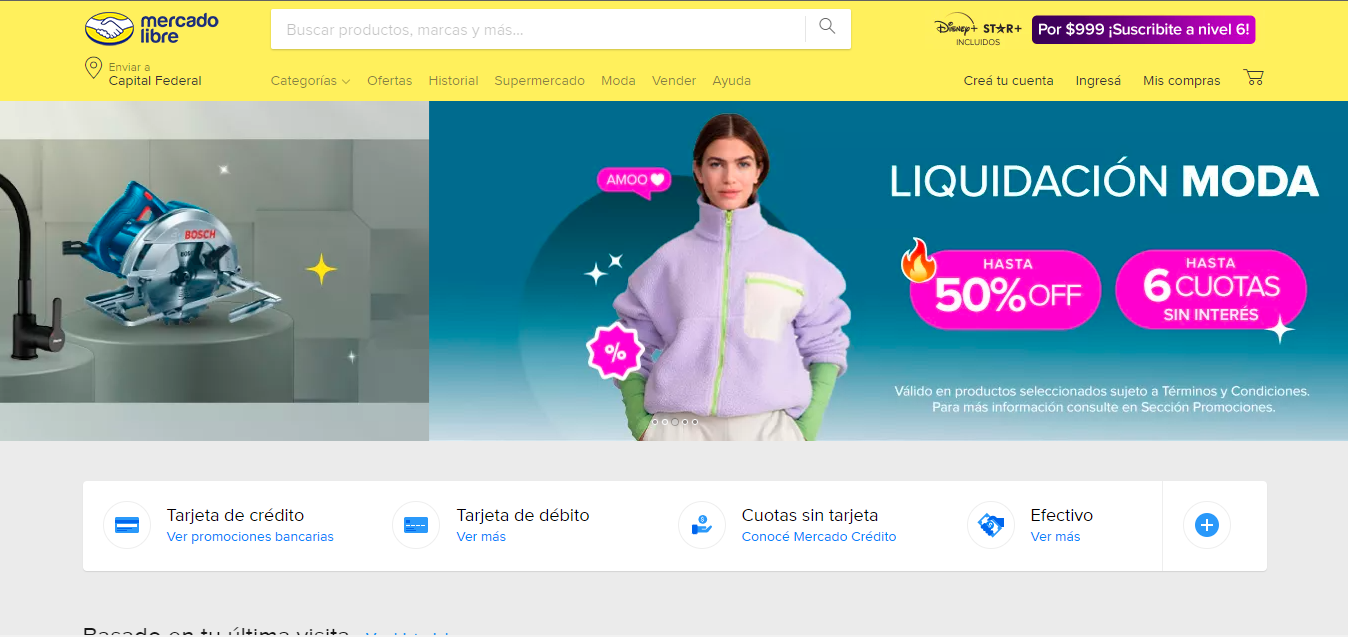
Ejemplo de Diseño Responsive
Mercado Libre:


¿Por Qué Es Importante un Diseño Responsive?
Tener un diseño responsive ofrece una serie de ventajas significativas que benefician tanto a los usuarios como a los propietarios del sitio web.
| Ventajas de un Diseño Responsive | Descripción |
|---|---|
| Adaptabilidad a Dispositivos Móviles | Con la creciente cantidad de usuarios que acceden a Internet desde dispositivos móviles, la adaptabilidad es esencial. Un diseño responsive asegura que el contenido se vea bien y se ajuste al tamaño de la pantalla, mejorando la experiencia del usuario. |
| Mejora en la Experiencia del Usuario (UX) | Un diseño responsive contribuye a una experiencia del usuario más agradable y satisfactoria. Al adaptar el contenido y las imágenes al dispositivo, los visitantes pueden navegar de manera más sencilla, lo que aumenta la probabilidad de que permanezcan más tiempo en el sitio y realicen acciones deseadas, como comprar productos o suscribirse a servicios. |
| Beneficios en SEO | Los motores de búsqueda, como Google, valoran positivamente los sitios web con diseño responsive, ya que ofrecen una experiencia de usuario mejorada. Esto puede influir en un mejor posicionamiento en los resultados de búsqueda y, en consecuencia, aumentar el tráfico orgánico hacia el sitio web. |
Características de un Diseño Responsive
Para lograr un diseño responsive efectivo, es importante tener en cuenta ciertas características clave.
1. Diseño y Estructura Flexible
Un diseño responsive se basa en la flexibilidad. Se utilizan técnicas como el uso de grids y media queries para ajustar el contenido a diferentes tamaños de pantalla.
– Uso de Grids y Media Queries
Los grids y las media queries son herramientas fundamentales para crear un diseño responsive. Los grids proporcionan una estructura consistente y ordenada, mientras que las media queries permiten establecer reglas para adaptar el diseño a diferentes dispositivos.
– Imágenes y Medios Ajustables
Las imágenes y otros medios, como videos o gráficos, también deben ajustarse al tamaño de la pantalla. El uso de imágenes adaptables garantiza que no se distorsionen ni se corten, lo que mejora la apariencia visual del sitio.
2. Optimización de Velocidad de Carga
La velocidad de carga es crucial para mantener la atención de los usuarios. Un diseño responsive bien optimizado asegura que el contenido se cargue rápidamente en cualquier dispositivo, evitando tiempos de espera innecesarios.
3. Navegación Intuitiva y Táctil
Un buen diseño responsive debe tener una navegación clara e intuitiva. En dispositivos táctiles, como smartphones y tablets, es esencial que los enlaces y botones sean lo suficientemente grandes y espaciados para que los usuarios puedan interactuar fácilmente.
Elementos a Evitar en un Diseño Responsive

Aunque un diseño responsive puede mejorar significativamente la experiencia del usuario, hay ciertos elementos que deben evitarse.
1. Uso Excesivo de Elementos Pop-Up
Los elementos emergentes pueden ser intrusivos y frustrantes para los usuarios. Es importante evitar el uso excesivo de pop-ups, especialmente en dispositivos móviles, donde pueden dificultar la navegación.
2. Texto Pequeño e Ilegible
El texto demasiado pequeño dificulta la lectura en pantallas pequeñas. Es fundamental usar un tamaño de fuente legible para garantizar que el contenido sea accesible para todos los usuarios.
Consejos para Crear un Diseño Responsive Efectivo
A continuación, se presentan algunos consejos prácticos para lograr un diseño responsive efectivo.
Priorizar la Experiencia del Usuario
Al diseñar un sitio web, es crucial tener en mente las necesidades y preferencias de los usuarios. La experiencia del usuario debe ser el enfoque principal durante todo el proceso de diseño.
Realizar Pruebas en Diferentes Dispositivos
Antes de lanzar el sitio web, es recomendable realizar pruebas en varios dispositivos y navegadores. Esto permite identificar posibles problemas y asegurar que el diseño se vea y funcione de manera óptima en todas las plataformas.
Optimización de Imágenes
Las imágenes son elementos importantes en el diseño de un sitio web, pero también pueden afectar la velocidad de carga.
Es esencial optimizar las imágenes para garantizar que el sitio web se cargue de manera rápida y eficiente en cualquier dispositivo.
Aquí hay algunas estrategias para lograrlo:
- Comprimir las Imágenes: Utiliza herramientas de compresión de imágenes para reducir su tamaño sin comprometer demasiado la calidad visual. Esto ayudará a que las páginas se carguen más rápido, especialmente en conexiones de internet más lentas.
- Formatos Adecuados: Elije los formatos de imagen adecuados para cada tipo de imagen. Por ejemplo, utiliza formatos JPEG para fotografías y PNG para imágenes con transparencias. Esto optimiza el espacio que ocupan las imágenes en el sitio.
- Imágenes Adaptables: Utiliza imágenes adaptables (responsive images) que se ajusten automáticamente al tamaño de la pantalla del dispositivo. Esto evitará que se muestren imágenes grandes y pesadas en dispositivos móviles.
- Lazy Loading: Implementa la técnica de «lazy loading» para cargar imágenes a medida que los usuarios las ven al desplazarse hacia abajo en la página. Esto evita que se carguen todas las imágenes de una sola vez y mejora el tiempo de carga inicial de la página.
- Uso de Sprites: Considera utilizar sprites CSS para combinar varias imágenes pequeñas en una sola imagen y mostrar solo la parte necesaria cuando sea necesario. Esto reduce la cantidad de solicitudes al servidor y mejora la velocidad de carga.
Tendencias Futuras en Diseño Responsive
El mundo del diseño responsive está en constante evolución, y las tendencias futuras prometen llevar la experiencia del usuario a un nivel completamente nuevo. A continuación, exploraremos algunas de las innovaciones más emocionantes que podrían dar forma al diseño responsive en el futuro cercano.
Integración de Interfaz de Voz
Con el crecimiento exponencial de la tecnología de asistentes virtuales y altavoces inteligentes, la integración de la interfaz de voz se perfila como una tendencia clave en el diseño responsive.
Los usuarios podrán interactuar con los sitios web utilizando comandos de voz, lo que brindará una experiencia más intuitiva y rápida. Los diseñadores deberán adaptar los sitios para reconocer y responder adecuadamente a las solicitudes de voz, brindando respuestas precisas y relevantes.
Diseño para Realidad Virtual y Aumentada
La realidad virtual (VR) y la realidad aumentada (AR) están ganando terreno en diversos campos, incluido el diseño web. En un futuro cercano, los sitios web podrían ofrecer experiencias inmersivas en VR o AR, permitiendo a los usuarios interactuar con el contenido de manera más envolvente.
Los diseñadores deberán considerar cómo adaptar el diseño para que sea compatible con estos entornos y aprovechar al máximo el potencial de estas tecnologías emergentes.
Integración de la Tecnología 5G
Con la llegada de la tecnología 5G, se abrirán nuevas posibilidades en el diseño responsive. La velocidad y la conectividad mejoradas permitirán cargar páginas web de manera más rápida y fluida, lo que mejorará aún más la experiencia del usuario.
Los diseñadores deberán optimizar los sitios para aprovechar al máximo la tecnología 5G y garantizar que los usuarios puedan disfrutar de una navegación rápida y sin interrupciones.
Diferencias entre Diseño Responsive y Adaptativo
Es natural que te preguntes si el diseño responsive y el diseño adaptativo son la misma cosa. Aunque comparten algunas similitudes, es esencial destacar que no son idénticos.
| Aspectos | Diseño Responsive | Diseño Adaptativo |
|---|---|---|
| Flexibilidad | Altamente flexible, se adapta de forma única a cada dispositivo de los usuarios | Menos flexible, utiliza formatos predefinidos para distintos dispositivos |
| Experiencia del Usuario | Ofrece una experiencia de usuario más personalizada y amigable | Puede generar una experiencia de usuario menos satisfactoria debido a la falta de ajuste óptimo |
| Programación | Requiere una programación más compleja y detallada | Requiere una programación más sencilla y básica |
| Adaptación al Dispositivo | Se adapta específicamente a las características de cada dispositivo | Adapta el contenido basándose en categorías de dispositivos predefinidos |
| Complejidad | Mayor complejidad de desarrollo | Menor complejidad de desarrollo |
Conclusión
En conclusión, una correcta aplicación de diseño responsive es fundamental para el éxito en línea en la actualidad y en el futuro.
Al adaptar nuestros sitios web para que se vean y funcionen de manera óptima en diversos dispositivos, podemos brindar a los usuarios una experiencia excepcional, lo que se traduce en un mayor compromiso, una mayor retención de visitantes y un mejor rendimiento en los motores de búsqueda.
![▷ Diseño Web Precios [2023]](https://nicowebart.com/wp-content/uploads/2023/07/precio-de-pagina-web.png)